認識完無序列表跟有序列表後,今天我們來介紹描述列表~~
<dl>,<dt>,<dd>)用來展示項目及其定義的列表類型,通常用於呈現術語與其解釋、詞彙表、FAQ(常見問題)等結構化的內容。
標籤結構
<dl> : 描述列表的容器標籤<dt> : 描述的項目名稱(術語)<dd> : 項目名稱的定義(解釋)<dl>
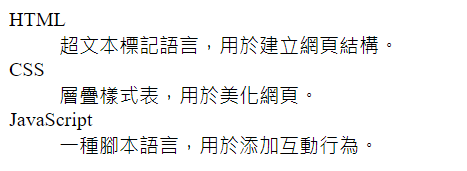
<dt>HTML</dt>
<dd>超文本標記語言,用於建立網頁結構。</dd>
<dt>CSS</dt>
<dd>層疊樣式表,用於美化網頁。</dd>
<dt>JavaScript</dt>
<dd>一種腳本語言,用於添加互動行為。</dd>
</dl>

<dl>、<dt> 和 <dd> 的樣式可以透過自定義 CSS 完成。例如,可以使用 CSS 改變列表的排版、間距或強調樣式:
<dl>
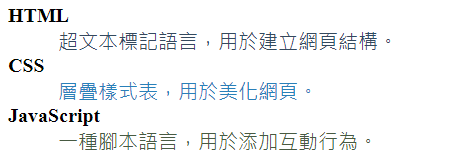
<dt style="font-weight: bold;">HTML</dt>
<dd style="color: #34495e;">超文本標記語言,用於建立網頁結構。</dd>
<dt style="font-weight: bold;">CSS</dt>
<dd style="color: #2980b9;">層疊樣式表,用於美化網頁。</dd>
<dt style="font-weight: bold;">JavaScript</dt>
<dd style="color: #485a42;">一種腳本語言,用於添加互動行為。</dd>
</dl>

今天先介紹到這裡,謝謝觀看!![]()
